宮城県高校女子サッカー選手権 ,2015
Get the goal!! 自分の中の可能性を信じよ
高校女子サッカー選手権、2015年度の宮城県大会の記録です。11チームにて争われ、上位2チームが東北大会へ進出します。
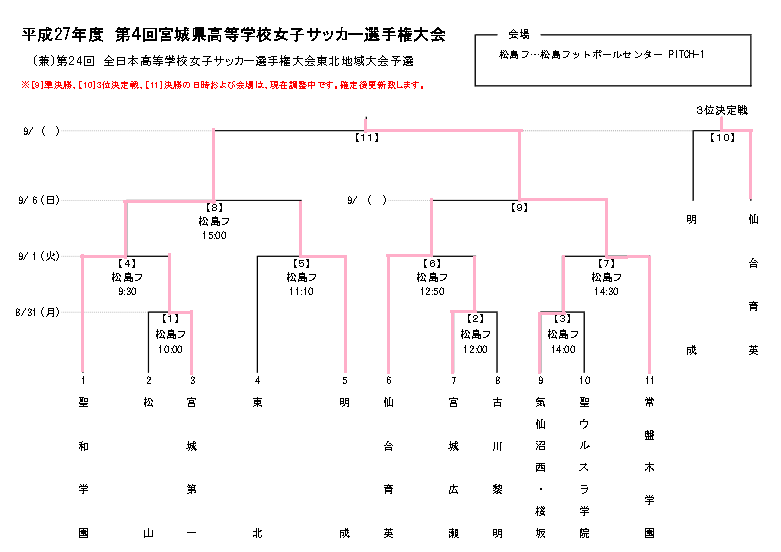
2015年大会トーナメント表
1回戦、2回戦は平日開催という、とんでもない開催日程となった。困ったものです。
トーナメント表
宮城県大会

宮城県大会トーナメント表
全11チームでのトーナメントです。出場校は、聖和学園、松山、宮城第一、東北、明成、仙台育英、宮城広瀬、古川黎明、気仙沼西・桜坂(合同チーム)、聖ウルスラ、常盤木学園。会場は、松島フットボールセンターです。高校総体と同じ出場チームとなりました。
- Category: 組み合わせ
- Update: 2015.9.1
[1回戦] 松山 vs 宮城第一
セカンドグループの先頭をひた走る宮城第一の今後に注目です。
1日目 第1試合 松山 vs 宮城第一
松島フットボールセンター
.jpg)
松山 vs 宮城第一
強豪校以外では抜きんでた強さを持つに至った宮城第一。部員減少に直面しており、11人ぎりぎりで挑む松山。時に、霧雨、小雨の中の決戦となった。
- Category:1日目
- Update: 2015.9.1
[1回戦] 宮城広瀬 vs 古川黎明
古川黎明は1、2年生が少なく、今後が心配。
1日目 第2試合 宮城広瀬 vs 古川黎明
松島フットボールセンター
.jpg)
宮城広瀬 vs 古川黎明
実力では拮抗しているものの、勢いが増してきている宮城広瀬と、勢いが停滞気味の古川黎明。戦術面では一日の長をもつ古川黎明だが、勢いのある宮城広瀬を抑えきることができるか。
- Category:1日目
- Update: 2015.9.2
[1回戦] 気仙沼西・桜坂 vs 聖ウルスラ
聖ウルスラ、部員は増えたが、この先どういう方向へ進むのかが気になります。合併した桜坂サッカー部の命運はいかに。
1日目 第3試合 気仙沼西・桜坂 vs 聖ウルスラ
松島フットボールセンター
.jpg)
気仙沼西・桜坂 vs 聖ウルスラ
市立石巻女子商が、市立石巻女子高と合併してできた桜坂。部員不足から、気仙沼西との合同チームとして参加。対戦相手は、いま県内で最も熱い聖ウルスラ。
- Category:1日目
- Update: 2014.9.5
2日目 全4試合
平日なので見てません。それにしても、強豪との差はさっぱり縮みませんね。無理なのかもな、と思い始めました。戦術の前に、蹴る止める、の徹底だと思います。基本技術と基礎体力の差を縮めないと。。
2日目 全4試合
松島フットボールセンター

観戦してません。記事もありません。
聖和学園 17 - 0 宮城第一
東北 1 - 7 明成
仙台育英 22 - 0 宮城広瀬
気仙沼西・桜坂 0 - 23 常盤木学園
- Category:2日目
- Update: 2015.9.5
準決勝第一試合 聖和 vs 明成
雨中の決戦となりました。これの前にチャレンジの常盤木戦もありギャラリーは賑わってました。聖ウルスラは全員で観戦の模様。間近で強いところの試合を観戦できるチャンスなのだから、見ないなんてもったいないです。
準決勝第一試合 聖和 vs 明成
松島フットボールセンター
.jpg)
聖和 vs 明成
高校生活最期の大会。この試合時点で皇后杯が残っている聖和だが、やはり所属カテゴリーの大会への思い入れは強い。そして明成にとってはほんとに最期。厳しいことだが現実である。
- Category:準決勝
- Update: 2015.9.8
準決勝第二試合 仙台育英 vs 常盤木
シルバーウイーク最終日。仕事になったので観戦できず。
準決勝第二試合
明仙フィールド

観戦してません。記事もありません。
仙台育英 0 - 3 常盤木学園
- Category:準決勝
- Update: 2015.9.23
決勝 聖和 vs 常盤木
平日金曜日開催で観戦できず。
決勝
松島フットボールセンター

観戦してません。記事もありません。
聖和 1 - 3 常盤木学園
- Category:決勝
- Update: 2015.9.25
3位決定戦 明成 vs 仙台育英
雨が上がったので行ってみました。
3位決定戦 明成 vs 仙台育英
松島フットボールセンター
.jpg)
明成 1 - 3 仙台育英
- Category:3位決定戦
- Update: 2015.9.26
About page header
Type & Grids is a HTML5 template that focuses on typography and grids. It's responsive which means it looks great on all devices from desktops to laptops to tablets and mobile phones. It's super-customizable and comes with lots of nicely designed type and color themes. Download the free zip file to get started!
Subheader lorem ipsum
10% of every sale is donated to the National Audubon Society. Audubon's mission: To conserve and restore natural ecosystems, focusing on birds, other wildlife, and their habitats for the benefit of humanity and the earth's biological diversity.
Subheader lorem ipsum
Type & Grids comes with 19 different type theme CSS files and 28 different color theme CSS files. You can easily mix and match the type and color themes to create a unique design for your site. No CSS knowledge is needed and all of the fonts shown in the demo are included. 58 different background textures come with the download as well.
- Simple to set up and update – all of the content is inside a single "index.html" page
- Contains 19 type themes and 28 color themes which gives you over 500 unique design combinations – 58 background textures are included as well
- Each type theme is meticulously handcrafted to ensure attention is paid to the small typographic details
- Fully responsive design – looks great on all devices from desktops to laptops to tablets and mobile phones
- Swipe-enabled with hardware accelerated transitions – works super-smoothly on touch devices like the iPhone and iPad
- Coded using the latest HTML5/CSS3 standards and all code is W3C valid and cross-browser compatible
- Video support – easily embed your videos from Vimeo or YouTube
- Clean and semantic SEO-friendly code
- Design featured on the FWA Public Shortlist, Creattica and numerous other design sites
- Support and documentation is available but everything is so simple to set up you probably won't need it
Subheader lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac ante arcu, quis auctor sapien. Morbi magna leo, dapibus a pulvinar et, pharetra scelerisque felis. Mauris massa magna, gravida vitae convallis sagittis, sagittis ac ipsum. Integer arcu justo, vehicula vel accumsan ac, venenatis in massa. Curabitur in dui in urna interdum ullamcorper. Pellentesque ut imperdiet libero.
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac ante arcu, quis auctor sapien. Morbi magna leo, dapibus a pulvinar et, pharetra scelerisque felis. Mauris massa magna, gravida vitae convallis sagittis, sagittis ac ipsum. Integer arcu justo, vehicula vel accumsan ac, venenatis in massa. Curabitur in dui in urna interdum ullamcorper. Pellentesque ut imperdiet libero.” John Doe, Google
Subheader lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac ante arcu, quis auctor sapien. Morbi magna leo, dapibus a pulvinar et, pharetra scelerisque felis. Mauris massa magna, gravida vitae convallis sagittis, sagittis ac ipsum. Integer arcu justo, vehicula vel accumsan ac, venenatis in massa. Curabitur in dui in urna interdum ullamcorper. Pellentesque ut imperdiet libero.
Subheader lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac ante arcu, quis auctor sapien. Morbi magna leo, dapibus a pulvinar et, pharetra scelerisque felis. Mauris massa magna, gravida vitae convallis sagittis, sagittis ac ipsum. Integer arcu justo, vehicula vel accumsan ac, venenatis in massa. Curabitur in dui in urna interdum ullamcorper. Pellentesque ut imperdiet libero.

- Location: Stockholm, Sweden
- Email: hello@ivandesignostrom.com
- Résumé: resume.pdf
- LinkedIn: www.linkedin.com/in/ivandesignostrom