宮城県高校女子サッカー選手権 ,2014
Get the goal!! 自分の中の可能性を信じよ
高校女子サッカー選手権、2014年度の宮城県大会の記録です。11チームにて争われ、上位2チームが東北大会へ進出します。
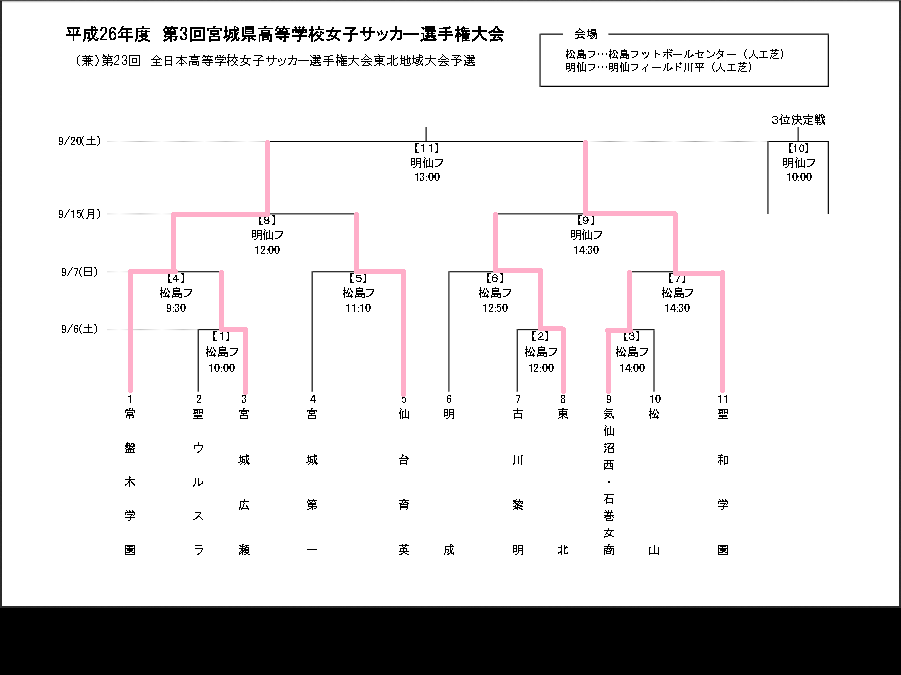
トーナメント表
宮城県大会

宮城県大会トーナメント表
全11チームでのトーナメントです。出場校は、常盤木学園、聖ウルスラ、宮城広瀬、宮城第一、仙台育英、明成、古川黎明、東北、気仙沼西・石巻女商(合同チーム)、松山、聖和学園。会場は、松島フットボールセンター、明仙フィールド川平です。
- Category: 組み合わせ
- Update: 2014.9.2
1日目 第1試合 聖ウルスラ vs 宮城広瀬
松島フットボールセンター
聖ウルスラ vs 宮城広瀬
観戦できなかったので、推測と憶測でレポートする。
- Category:1日目
- Update: 2014.9.8
1日目 第2試合 古川黎明 vs 東北
松島フットボールセンター
古川黎明 vs 東北
緒戦から強豪と当たって不運な古川黎明。相手は東北高校。技術を磨きパスをつなぐサッカーを展開したい古川黎明だが、技術・フィジカル・戦術ともに勝る東北を相手にどこまで自分たちのやりたいことを示せるか。
- Category:1日目
- Update: 2014.9.8
1日目 第3試合 気仙沼西・石女商 vs 松山
松島フットボールセンター
気仙沼西・石女商 vs 松山
部員不足から、合同チームとして参加した、気仙沼西と石巻女子商。対戦相手は、松山高校。奇しくも被災地同士で組むことになった気仙沼西・石女商と、緩やかではあるが上昇気流に乗ってきた感のある松山が、どのような闘いを見せるのか。
- Category:1日目
- Update: 2014.9.8
2日目 第1試合 常盤木 vs 宮城広瀬
松島フットボールセンター
常盤木 vs 宮城広瀬
聖ウルスラを僅差で破って勝ち上がった宮城広瀬が女王常盤木に挑む。
- Category:2日目
- Update: 2014.9.9
2日目 第2試合 宮城第一 vs 仙台育英
松島フットボールセンター
宮城第一 vs 仙台育英
お互い、緒戦となる一戦。強豪仙台育英に対し、普通校をリードする宮城第一がどれだけ通用するか。普通校チームの今後を考える上でも見逃せない試合だ。
- Category:2日目
- Update: 2014.9.9
2日目 第3試合 明成 vs 東北
松島フットボールセンター
明成 vs 東北
今大会最初の競合校同士の一戦。県選手権で聖和に大敗を喫し状態が悪いと思われた東北が大きな勝利をもぎ取った。明成は何度も決定的チャンスを作りながら、バーに弾かれる不運で厳しい敗戦。
仕方ないこととはいえ、なんとも言いようがない残念さを感じる。まだ2回戦なのだから。
- Category:2日目
- Update: 2014.9.9
2日目 第4試合 気仙沼西・石女商 vs 聖和
松島フットボールセンター
気仙沼西・石女商 vs 聖和
来春、統合によりその名を消す石女商が、気仙沼西との合同チームで、強豪聖和に挑む。1回戦でゴール、アシストを量産した#13が、強豪相手にも輝きを見せるのか。
- Category:2日目
- Update: 2014.9.9
準決勝 第1試合 常盤木 vs 仙台育英
明仙フィールド

常盤木 vs 仙台育英
仙台育英が、女王常盤木にどこまで迫れるか。
- Category:準決勝
- Update: 2014.9.17
準決勝 第2試合 東北 vs 聖和
明仙フィールド

東北 vs 聖和
8月の県選手権での同対戦では、聖和が8-0で圧勝。その試合で完敗を喫した東北も、しっかり立て直してきており、今大会2回戦では明成を見事なカウンターで下した。
パスサッカーの聖和に、粘りのDFの東北が挑む。
- Category:準決勝
- Update: 2014.9.18
About page header
Type & Grids is a HTML5 template that focuses on typography and grids. It's responsive which means it looks great on all devices from desktops to laptops to tablets and mobile phones. It's super-customizable and comes with lots of nicely designed type and color themes. Download the free zip file to get started!
Subheader lorem ipsum
10% of every sale is donated to the National Audubon Society. Audubon's mission: To conserve and restore natural ecosystems, focusing on birds, other wildlife, and their habitats for the benefit of humanity and the earth's biological diversity.
Subheader lorem ipsum
Type & Grids comes with 19 different type theme CSS files and 28 different color theme CSS files. You can easily mix and match the type and color themes to create a unique design for your site. No CSS knowledge is needed and all of the fonts shown in the demo are included. 58 different background textures come with the download as well.
- Simple to set up and update – all of the content is inside a single "index.html" page
- Contains 19 type themes and 28 color themes which gives you over 500 unique design combinations – 58 background textures are included as well
- Each type theme is meticulously handcrafted to ensure attention is paid to the small typographic details
- Fully responsive design – looks great on all devices from desktops to laptops to tablets and mobile phones
- Swipe-enabled with hardware accelerated transitions – works super-smoothly on touch devices like the iPhone and iPad
- Coded using the latest HTML5/CSS3 standards and all code is W3C valid and cross-browser compatible
- Video support – easily embed your videos from Vimeo or YouTube
- Clean and semantic SEO-friendly code
- Design featured on the FWA Public Shortlist, Creattica and numerous other design sites
- Support and documentation is available but everything is so simple to set up you probably won't need it
Subheader lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac ante arcu, quis auctor sapien. Morbi magna leo, dapibus a pulvinar et, pharetra scelerisque felis. Mauris massa magna, gravida vitae convallis sagittis, sagittis ac ipsum. Integer arcu justo, vehicula vel accumsan ac, venenatis in massa. Curabitur in dui in urna interdum ullamcorper. Pellentesque ut imperdiet libero.
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac ante arcu, quis auctor sapien. Morbi magna leo, dapibus a pulvinar et, pharetra scelerisque felis. Mauris massa magna, gravida vitae convallis sagittis, sagittis ac ipsum. Integer arcu justo, vehicula vel accumsan ac, venenatis in massa. Curabitur in dui in urna interdum ullamcorper. Pellentesque ut imperdiet libero.” John Doe, Google
Subheader lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac ante arcu, quis auctor sapien. Morbi magna leo, dapibus a pulvinar et, pharetra scelerisque felis. Mauris massa magna, gravida vitae convallis sagittis, sagittis ac ipsum. Integer arcu justo, vehicula vel accumsan ac, venenatis in massa. Curabitur in dui in urna interdum ullamcorper. Pellentesque ut imperdiet libero.
Subheader lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec ac ante arcu, quis auctor sapien. Morbi magna leo, dapibus a pulvinar et, pharetra scelerisque felis. Mauris massa magna, gravida vitae convallis sagittis, sagittis ac ipsum. Integer arcu justo, vehicula vel accumsan ac, venenatis in massa. Curabitur in dui in urna interdum ullamcorper. Pellentesque ut imperdiet libero.

- Location: Stockholm, Sweden
- Email: hello@ivandesignostrom.com
- Résumé: resume.pdf
- LinkedIn: www.linkedin.com/in/ivandesignostrom